Bài viết này Giải pháp công nghệ EVPS chia sẻ chi tiết từ bước mua hosting và cấu hình WHM/Cpanel cho đến hoàn thiện 1 landing page về nội thất dựa theo thiết kế Figma, hy vọng sẽ giúp ích được cho mọi người 1 phần trong công việc, đây cũng là lần đầu EVPS làm 1 video dài nên sẽ xảy ra sai sót rất nhiều, hy vọng các bạn có thể thông cảm và góp ý để EVPS ra nhiều video hướng dẫn tốt hơn cho mọi người.
Giải pháp công nghệ EVPS hướng dẫn các bạn xây dựng landing page dựa theo file thiết kế Figma cơ bản, chưa phải là nội dung chuẩn SEO hay tốt nhất, các bạn có kinh nghiệm hơn hãy bình luận bên dưới để mọi người cùng trao đổi và học hỏi kiến thức, kinh nghiệm của nhau nhé.
Để bài viết không bị loãng và quá dài nên mình sẽ chia ra nhiều bài viết nhỏ để mọi người dễ theo dõi hơn tuỳ theo nhu cầu mỗi người nhé.
Hướng dẫn mua Hosting và cài đặt WordPress
Xem bài viết hướng dẫn tại: https://evps.vn/huong-dan-mua-hosting-va-cai-dat-wordpress/
Cấu hình tối ưu trong WHM Cpanel
Xem bài viết hướng dẫn tại: https://evps.vn/huong-dan-cau-hinh-toi-uu-cpanel-cho-website-wordpress-chi-tiet/
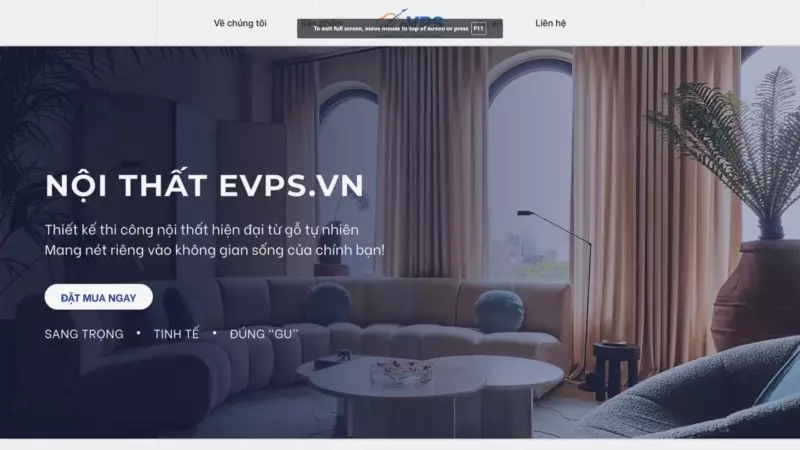
Xây dựng Landing page
Demo:
Video hướng dẫn xây dựng landing page nội thất bằng Elementor
Hướng dẫn bóc tách tài nguyên từ file thiết kế Figma
Các bạn tải tài nguyên file Figma trong video hướng dẫn trong bài viết này nhé
Link bài viết hướng dẫn: https://evps.vn/huong-dan-boc-tach-tai-nguyen-tu-file-thiet-ke-figma/
Tạo line background cho landing page
Thêm CSS vào Settings (cài đặt) của trang -> Advanced (nâng cao) -> Custom CSS hoặc trong Tuỳ biến giao diện -> Additional CSS
:root{
--strip: 15em;
}
@media(max-width:768px){
:root{
--strip: 12em;
}
}
@media(max-width:600px){
:root{
--strip: 8em;
}
}
/*----- STRIPE BG -----*/
body {
background:linear-gradient(90deg,#E7E7E7 1px, transparent 0);
background-size:var(--strip);
}
/*----- END STRIPE BG -----*/
Text dưới container giới thiệu
Thêm CSS vào Settings (cài đặt) của trang -> Advanced (nâng cao) -> Custom CSS hoặc thêm trực tiếp cho Heading
.evps-primary-text{
color:#cf1f77;
}
Container Auto scrolling hình ảnh
Đặt class container bên ngoài
evps-scrolling-imageCSS container evps-scrolling-image
/*----- AUTO SCROLLING IMAGE ---*/
.evps-scrolling-image{
--direction: 1;
--speed: 30;
--image-aspect-ratio: false;
--pause-on-hover: true;
--pause-on-hover-mobile: false;
}
.evps-scrolling-image{
visibility: hidden;
overflow: hidden;
}
.evps-scrolling-image.showing{
visibility: visible;
}
.evps-scrolling-image .e-con,
.evps-scrolling-image .e-container{
-webkit-animation: sliding calc(var(--est-speed,10) * 1s * 50 / var(--speed)) linear infinite;
-moz-animation: sliding calc(var(--est-speed,10) * 1s * 50 / var(--speed)) linear infinite;
-o-animation: sliding calc(var(--est-speed,10) * 1s * 50 / var(--speed)) linear infinite;
animation: sliding calc(var(--est-speed,10) * 1s * 50 / var(--speed)) linear infinite;
max-width: unset !important;
}
.evps-scrolling-image:hover .e-con,
.evps-scrolling-image:hover .e-container{
animation-play-state: var(--poh, running);
}
.evps-scrolling-image.e-con-boxed:hover .e-con,
.evps-scrolling-image.e-con-boxed:hover .e-container{
animation-play-state: running;
}
.evps-scrolling-image.e-con-boxed .e-con-inner:hover .e-con,
.evps-scrolling-image.e-con-boxed .e-con-inner:hover .e-container{
animation-play-state: var(--poh, running);
}
.evps-scrolling-image .e-con-inner{
overflow: hidden;
}
.evps-scrolling-image .e-con.image-aspect-ratio img,
.evps-scrolling-image .e-container.image-aspect-ratio img{
width: auto !important;
}
@keyframe sliding{
0%{ transform: translateX(0); }
100%{ transform: translateX(calc(-1*var(--direction,1)*100%/var(--total,2) )); }
}
@-webkit-keyframes sliding {
0%{ transform: translateX(0); }
100%{ transform: translateX(calc(-1*var(--direction,1)*100%/var(--total,2) )); }
}
@-moz-keyframes sliding {
0%{ transform: translateX(0); }
100%{ transform: translateX(calc(var(--direction,1)*100%/var(--total,2) )); }
}
@-o-keyframes sliding {
0%{ transform: translateX(0); }
100%{ transform: translateX(calc(-1*var(--direction,1)*100%/var(--total,2) )); }
}
@keyframes sliding {
0%{ transform: translateX(0); }
100%{ transform: translateX(calc(-1*var(--direction,1)*100%/var(--total,2) )); }
}
/*----- END AUTO SCROLLING IMAGE ---*/Đặt class container bên trong
evps-scrolling-image__childCSS container evps-scrolling-image__child
/* Đổi giá trị thành 1 để hình ảnh chạy từ phải sang trái*/
.evps-scrolling-image__child{
--direction: -1;
}
/* CSS bổ sung sửa lỗi hiển thị trên mobile */
:is(.elementor-section-wrap,[data-elementor-id]):not(.evps-nav-mobile,.evps-tab-carousel .elementor-tab-content){
overflow-x: hidden;
}Code javascipt đặt vào widget HTML hoặc “Elementor -> Custom code”
<script>
var $ = jQuery,
html = [],
prevWidth
function setAspectRatio(el){
if(el.css('--image-aspect-ratio') && el.css('--image-aspect-ratio').trim() == 'true'){
el.addClass('image-aspect-ratio')
}else{
el.removeClass('image-aspect-ratio')
}
}
function getInitialWidth(el){
var width = 0,
space = parseFloat(el.css('gap'))
el.find('.elementor-widget').each(function(){
width += $(this).width() + space
})
return width
}
function setValues(el, width, indexI, indexJ){
var ratio = Math.ceil(el.parent().width()/width),
total = ratio+1
for( i = 0; i < ratio; i++ ){
el.append(html[indexI][indexJ])
}
el.width(width*total)
el.css('--total', total)
el.css('--est-speed', width/100)
}
function setDirection(el, width){
if(el.css('--direction') == -1){
el.css('margin-left', -1*width + 'px')
}
}
/* Dừng chạy khi hover, chỉ áp dụng cho Laptop và PC, nếu không cần thì có thể xoá function này */
function setPauseOnHover(el){
var pauseOnHover = $(window).width() > 768 ? '--pause-on-hover' : '--pause-on-hover-mobile'
if(el.css(pauseOnHover) && el.css(pauseOnHover).trim() == 'true'){
el.css('--poh', 'paused')
}else{
el.css('--poh', 'running')
}
} /* xoá đến đây */
$(document).ready(function(){
prevWidth = $(window).width()
$('.evps-scrolling-image').each(function(indexI){
html[indexI] = []
$(this).find('.e-con, .e-container').each(function(indexJ){
setAspectRatio($(this))
var width = getInitialWidth($(this))
html[indexI].push($(this).html())
if(width){
setValues($(this), width, indexI, indexJ)
setDirection($(this), width)
}
setPauseOnHover($(this)) /* Xoá dòng này nếu không sử dụng tính năng hover dừng chạy*/
})
$(this).addClass('showing')
})
})
$(window).on('resize', function(){
if( $(window).width() == prevWidth ){
return
}
prevWidth = $(window).width()
$('.evps-scrolling-image').each(function(indexI){
$(this).find('.e-con, .e-container').each(function(indexJ){
$(this).empty()
$(this).append(html[indexI][indexJ])
var width = getInitialWidth($(this))
if(width){
setValues($(this), width, indexI, indexJ)
setDirection($(this), width)
}
setPauseOnHover($(this)) /* Xoá dòng này nếu không sử dụng tính năng hover dừng chạy*/
})
})
})
</script>
Tab sản phẩm
Đặt class cho widget Tabs
evps-tab-carouselThêm CSS cho button carousel
/*----- BUTTON CAROUSEL -----*/
.evps-tab-carousel .swiper-slide-next{
overflow-x:hidden;
}
.evps-tab-carousel .elementor-swiper-button.elementor-swiper-button-prev{
left:unset!important;
right:150px!important;
}
.evps-tab-carousel .elementor-swiper-button.elementor-swiper-button-next{
right:70px!important;
}
.evps-tab-carousel .elementor-swiper-button{
top: -110px!important;
background:#fff;;
border-radius:90px;
padding:15px;
border:1px solid #00000010;
transition:.2s all;
}
.evps-tab-carousel .elementor-tabs-wrapper{
padding-left:20px;
}
.evps-tab-carousel .elementor-tab-desktop-title.elementor-active{
border:1px solid #CF1F77!important;
border-radius: 90px;
}
@media(max-width:1025px){
.evps-tab-carousel .elementor-swiper-button.elementor-swiper-button-prev{
left:unset!important;
right:70px!important;
}
.evps-tab-carousel .elementor-swiper-button.elementor-swiper-button-next{
right:0px!important;
}
}
@media(max-width:600px){
.evps-tab-carousel .elementor-swiper-button.elementor-swiper-button-prev{
left:30%!important;
right:unset!important;
}
.evps-tab-carousel .elementor-swiper-button.elementor-swiper-button-next{
right:30%!important;
}
.evps-tab-carousel .elementor-swiper-button{
top: unset!important;
bottom:-55%;
padding:15px;
}
/* tab in mobile */
.evps-tab-carousel .elementor-tabs-wrapper{
display:flex!important;
gap:0px!important;
justify-content:center;
padding-left:12px;
padding-right:12px;
}
.evps-tab-carousel .elementor-tab-title.elementor-tab-mobile-title{
display:none;
}
.evps-tab-carousel .elementor-tab-desktop-title{
padding: 10px!important;
flex-basis:100%;
text-align:center;
align-self:center;
}
}
@media(max-width:414px){
.evps-tab-carousel .elementor-swiper-button{
bottom:-60%;
}
}
@media(max-width:375px){
.evps-tab-carousel .elementor-swiper-button{
bottom:-85%;
}
}
@media(max-width:360px){
.evps-tab-carousel .elementor-swiper-button{
bottom:-88%;
}
}
.evps-tab-carousel .elementor-swiper-button:hover{
background: #224194;
border-color:#224194!important;
}
.evps-tab-carousel .elementor-swiper-button:hover svg{
fill:#fff!important;
}
.evps-tab-carousel .e-con{
overflow:visible!important;
}
/*----- END BUTTON CAROUSEL -----*/
Mansonry Image dự án
Đặt class widget Basic Gallery
evps-du-anThêm CSS widget Basic Gallery
/*----- DỰ ÁN -----*/
.evps-du-an .gallery-icon img{
width:100%;
}
.evps-du-an #gallery-1{
column-count:4;
gap:0
}
@media (max-width:768px){
.evps-du-an #gallery-1{
column-count:3;
}
}
@media (max-width:600px){
.evps-du-an #gallery-1{
column-count:2;
}
}
/*----- END DỰ ÁN -----*/
Quy trình thiết kế
Đặt class cho container các bước quy trình
evps-quy-trinhThêm attribute cho heading, đổi giá trị number thành số bạn muốn hiển thị
evps-data-heading|numberThêm CSS cho container evps-quy-trinh
.evps-quy-trinh{
gap: 130px 0;
}
.evps-quy-trinh h6{
font-size: clamp(1rem, 0.8846rem + 0.5128vw, 1.5rem)!important;
}
.evps-quy-trinh .elementor-widget-heading{
position: relative;
z-index: 1;
}
.evps-quy-trinh .elementor-widget-heading::before{
content: attr(evps-data-heading);
position: absolute;
top: -4%;
left: 27%;
transform: translate(-50%,-50%);
font-size: clamp(6rem, 5.0769rem + 4.1026vw, 10rem);
font-family: 'montserrat',sans-serif;
font-weight: 900;
color: #f2f2f2;
z-index: -1;
}
@media(max-width:768px){
.evps-quy-trinh .elementor-widget-heading::before{
top:-12%;
left: 50%;
}
}
Container Khuyến mãi
– Text “10%”
Thêm CSS vào Settings (cài đặt) của trang -> Advanced (nâng cao) -> Custom CSS hoặc thêm trực tiếp cho Heading
.evps-discount{
font-size: 55px;
font-weight: 800;
line-height: 1!important;
color:#ec519f;
}– Number “49”
Thêm CSS vào Settings (cài đặt) của trang -> Advanced (nâng cao) -> Custom CSS hoặc thêm trực tiếp cho Heading
.evps-text-upper{
font-size: 85px
font-weight: 800;
}
Khách hàng reviews
Đặt class cho container Reviews
evps-reviewsThêm CSS cho container evps-reviews
.evps-reviews {
background-image: radial-gradient(#dbdbdc 10%, transparent 0% );
background-position: 0% 0%;
background-size: 25px 25px;
}Thêm CSS cho widget Reviews
.evps-reviews .swiper-slide{
box-shadow: 0 15px 20px #00000010;
}
.evps-reviews .swiper {
overflow: visible;
}
Form Liên hệ
CSS input form
selector input{
padding: 0.5rem 0;
}
Nav bar mobile
Thêm class cho container navbar mobile
evps-nav-mobile
Tải Elementor Pro:
https://evps.vn/wordpress_plugin/elementor-pro-wordpress-websites-builder/
Vậy là bạn đã hoàn thành 1 Lading page nội thất cơ bản cho cá nhân hoặc khách hàng rồi đấy, nếu bạn cần biết thêm về vấn đề nào hãy để lại bình luận trong bài viết này hoặc nhắn cho Giải pháp công nghệ EVPS bằng các hình thức dưới đây nhé:
– Zalo: 0909654584
– Facebook: https://fb.com/evps.solutions
– Email: info@evps.vn